
全ての媒体で魅力的に表示する大阪芸術大学サイトを製作しました
はじめに
こんにちは、チームラボ採用担当です。
今回はチームラボソリューションチームが開発に携わった大阪芸術大学Webサイトリニューアルについて、製作時のこだわりポイントなどを見ていこうと思います。
大阪芸術大学Webサイトについて
今回チームラボは大阪芸術大学ホームページの企画・デザイン、UI/UX設計、開発、映像制作を担当しました。
本サイトを作製するにあたり、“大阪芸術大学の強みがいかに伝わるか”をコンセプトにしました。
その為に、大阪芸術大学を構成する15学科の魅力や、大学情報、入試情報、学校生活、産学官連携などが一目瞭然に伝わるよう設計しました。
また、ターゲットである受験生に向けた情報の伝え方として動画を積極的に活用し、映像を通じて大学の様子と魅力をより具体的に把握できるようデザインしました。
ここからは、製作時のこだわりポイントを紹介します。
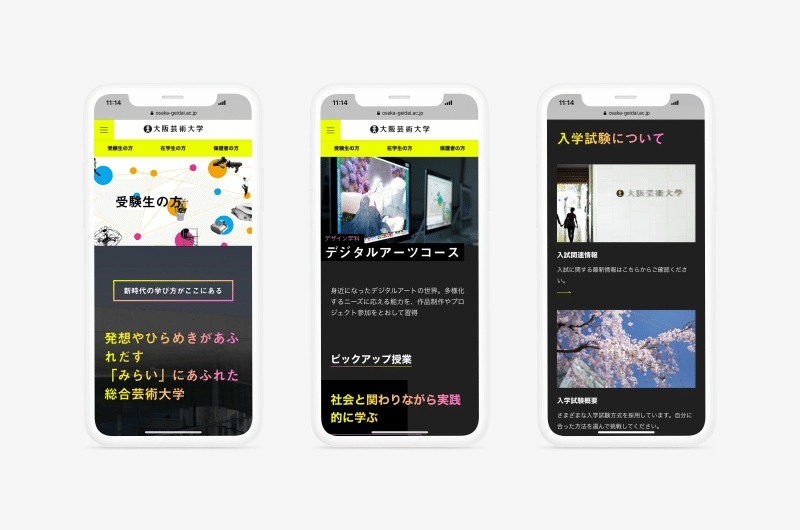
point1: ターゲットである受験生がスマホで情報収集しやすくなるように設計
旧サイトはスマホに対応していなかったため、メインターゲットである受験生にとっては使いにくいサイトでした。
リニューアル後はスマホに対応することで、情報収集する受験生がいつどこでも大阪芸術大学の情報へアクセスできるようになりました。
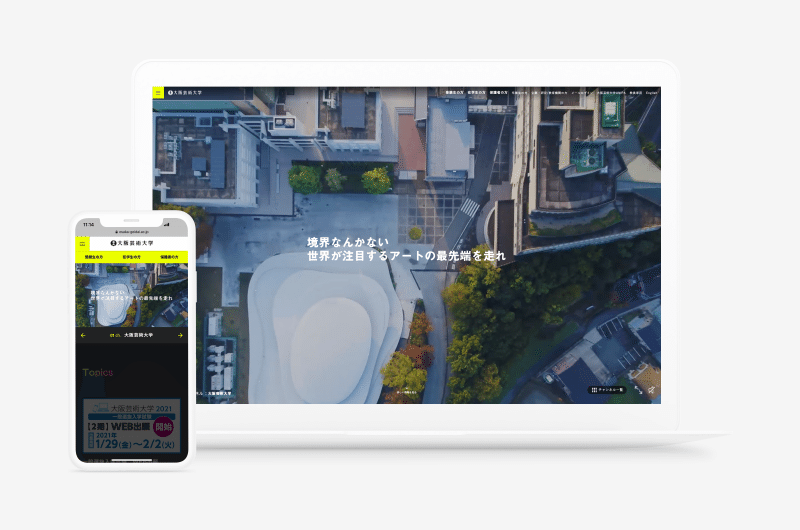
また、スマホとPCでそれぞれに適したデザインにすることにより、同じ情報でも、見る媒体ごとに直感的にアクセスできるようになりました。

point2: 動画を活用し大学の魅力を最大限に伝える
非言語コミュニケーションに慣れた学生に大学の魅力を最大限に伝えるため、メインコンテンツに動画を活用しました。
チームラボは15ある学科と大学全体の特徴を捉えた動画の撮影・編集を担当しました。
動画を表示するトップページでは、各学科の動画をザッピングさながらに閲覧できる体験を提供し、大阪芸術大学の多様性を訴求しています。

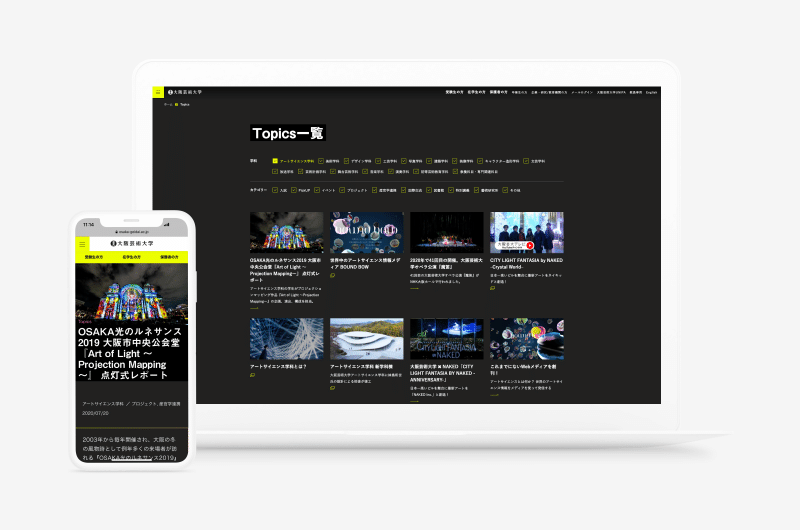
point3: 日々更新される動画やテキストもCMSで簡単に更新可能に
テンプレートパーツ、動画、テキストはチームラボCMSで管理。大学の成長とともにサイトも柔軟に更新できる拡張性の高いプラットフォームとなっています。
インターフェースもシンプルに設計することで、日々の更新業務負荷を簡素化しました。

さいごに
今回ご紹介した大阪芸術大学Webサイトリニューアル以外にもチームラボでは他にも様々なWebアプリケーションの開発をおこなっています。
他の実績については以下のリンク先で見ることができますので、是非ご覧ください。
そして一緒に開発おこなっていただける仲間も随時募集しています。
▼興味ある方はこちらから
採用に関する情報はTwitterでもタイムリーに発信しておりますで、少しでもご興味をお持ちいただけたら、ぜひフォローをお願いいたします。
クライアント:大阪芸術大学
URL:https://www.osaka-geidai.ac.jp/


