
より使いやすくZIPAIR公式Webサイト
はじめに
こんにちは、チームラボ採用担当です。
最近は暑い日が続きますね。
さて、今回はチームラボソリューションチームが開発に携わったZIPAIR公式Webサイトのリニューアルについてこだわりポイントなど製作の裏の部分を見ていこうと思います。
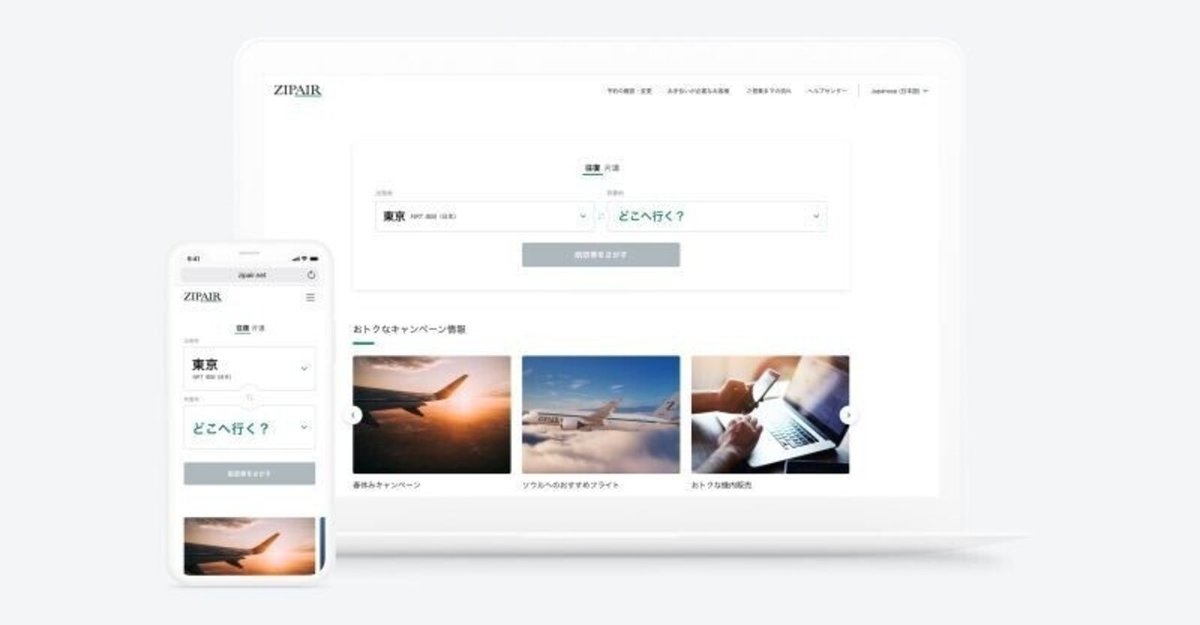
ZIPAIR公式Webサイト
今回チームラボは航空会社である株式会社ZIPAIR Tokyo様のWebサイトをリニューアルしました。
それにあたり、フライト検索や予約、予約管理等の基本的な機能や、旅客サービスや搭乗手続きなど、ZIPAIRのご利用にあたって必要な情報を、より直感的にご利用いただけるよう、UI/UXを設計しました。
ここからは製作にあたりこだわったポイントを見ていこうと思います。
point1: シンプルなUIで、わかりやすい予約フロー
複雑な航空券予約ステップを1ステップずつ(一問一答形式)にすることで、予約完了までのハードルをできる限り下げるように、UI/UXを設計しました。
これにより、途中で情報の登録漏れがないか心配することなく予約することができます。
また、往復のフライト予約も、順を追っていくだけで自然に予約完了まで到達できるフロー設計となっています。

point2: Webサイトで完結できることを増やし、手続きを簡略化
オートチェックイン後にWEB搭乗券を表示する機能や、チェックイン前に必要な情報の登録を案内する機能などの実装により、空港カウンターに寄らなくてもスムーズに搭乗できるようにお客さまをサポートします(※)。
また、従来は航空会社のマニュアル対応となる、年齢区分などによる予約時の細かい条件も、プログラムでの制御を可能にすることで、お客さまの利便性を向上させるとともに、ZIPAIRのオペレーションの負荷も軽減します。
(※新型コロナウイルスの影響により、現在全てのお客さまは空港カウンターで手続きを行う必要があります。)


point3: グローバル対応
航空会社のWebサイトであるため、様々な国や地域のお客さまに利用してもらえるよう、6言語、8通貨に対応しました。

さいごに
今回紹介したZIPAIR公式サイトリニューアルに関して、以前ZIPAIR note編集部様にインタビューをして頂いた記事(前後編)がありますので、よろしければご覧ください。
また、チームラボでは他にも様々なWebアプリケーションの開発をおこなっています。
他の実績については以下のリンク先で見ることができますので、是非ご覧ください。
そして一緒に開発おこなっていただける仲間も随時募集しています。
▼興味ある方はこちらから
採用に関する情報はTwitterでもタイムリーに発信しておりますで、少しでもご興味をお持ちいただけたら、ぜひフォローをお願いいたします。
クライアント:株式会社ZIPAIR Tokyo
URL:https://www.zipair.net


